Moving to web dev
Introduction
So, in during my travels through knowledge about computers I stumbled upon web dev and decided to dabble in this art.
While looking for the first steps to learn it i happen to find a course by Angela Yu for full stack development in 2024.
And as anyone would i took the course I've reached about the 10th module in it at the later part of CSS.
But today im gonna walk you through my process of making a portfolio page for myself with nothing but HTML.
Overview
So this website will contain three pages :-
Home
Hobbies
Contacts
Home is landing page which contains links to the other two pages.
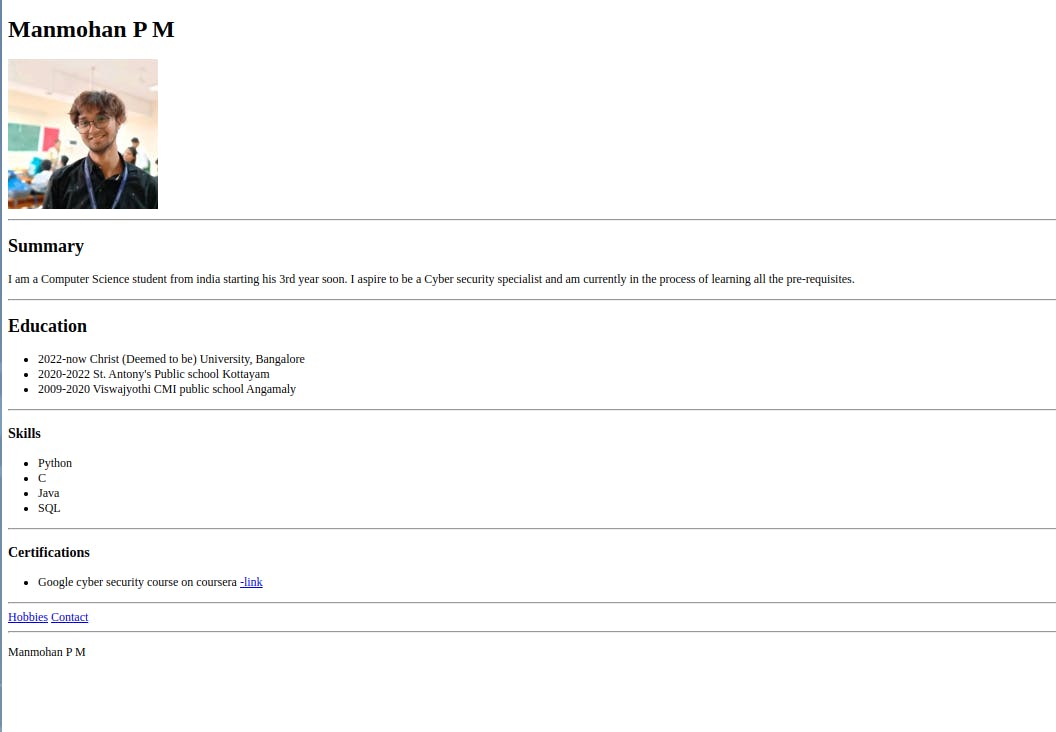
Home

So first i started with the default HTML boilerplate you get from VS code (! + enter).
Then i changed the title to "My Resume".
I started my portfolio with my name and picture
My name in an H1 tag and an image right after.
I then put a horizontal line to divide the image form the next section which is the summary whose title ("Summary") has enclosed in an H2 tag and contents in a p tag.
I followed this pattern of adding a horizontal line after each section and heading in H2 and then the content.
The content in skills, Education and certificates i put in an unordered list.
Now at the end i put the two links to the other page and a footer with my name on it.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>My Resume</title>
</head>
<body>
<h1>Manmohan P M</h1>
<img src="./assets/images/MyPicture.jpg" />
<hr />
<h2>Summary</h2>
<p>
I am a Computer Science student from india starting his 3rd year soon. I
aspire to be a Cyber security specialist and am currently in the process
of learning all the pre-requisites.
</p>
<hr />
<h2>Education</h2>
<ul>
<li>2022-now Christ (Deemed to be) University, Bangalore</li>
<li>2020-2022 St. Antony's Public school Kottayam</li>
<li>2009-2020 Viswajyothi CMI public school Angamaly</li>
</ul>
<hr />
<h3>Skills</h3>
<ul>
<li>Python</li>
<li>C</li>
<li>Java</li>
<li>SQL</li>
</ul>
<hr />
<h3>Certifications</h3>
<ul>
<li>
Google cyber security course on coursera
<a
href="https://www.coursera.org/account/accomplishments/specialization/LK9VKTA4J4PW"
>-link</a
>
</li>
</ul>
<hr />
<a href="./public/hobies.html">Hobbies</a>
<a href="./public/contacts.html">Contact</a>
</body>
<footer>
<hr />
<p>Manmohan P M</p>
</footer>
</html>
Contacts

Now the contacts page is probably the most weirdly small page in this.
It simply has my email address LinkedIn and GitHub.
With titles in H4 and a link right after
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Contact Details</title>
</head>
<body>
<h4>Email</h4>
<p>manu6520042@gmail.com</p>
<h4>LinkedIn</h4>
<a href="https://www.linkedin.com/in/manmohan-p-m-78618323a/"
>Manmohan P M</a
>
<h4>GitHub</h4>
<a href="https://github.com/P-M-Manmohan">P M Manmohan</a>
</body>
</html>
Hobbies

I lied this is also a very weirdly small page
I has the title Hobbies in an H1 and the content in an unordered list with p tags under each item.
I swear i thought it was a good amount of text until i made it full screen...
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Hobbie</title>
</head>
<body>
<h1>My Hobbies</h1>
<ul>
<li>
Art
<p>
I like to draw in my free time it could be with graphite on paper or
digital. I also paint sometimes. I definitely wouldnt consider myself
good at any of these but im simply happy to be able to do it.
</p>
</li>
<li>
Anime/Manga
<p>
I started watching anime from when i was around 11 or 12 after which i
slowly moved to manga. The first anime i watched was Naruto and the
first manga i read was demon slayer. Anime also sometimes given me
inspiration to draw.
</p>
</li>
</ul>
</body>
</html>
Conclusion
So this is my progress so far in the next blog ill hopefully add some CSS to this shitty looking website portfolio.
Here's the full website - https://p-m-manmohan.github.io/MyResume/
And here's the github repo - https://github.com/P-M-Manmohan/MyResume